Two Users
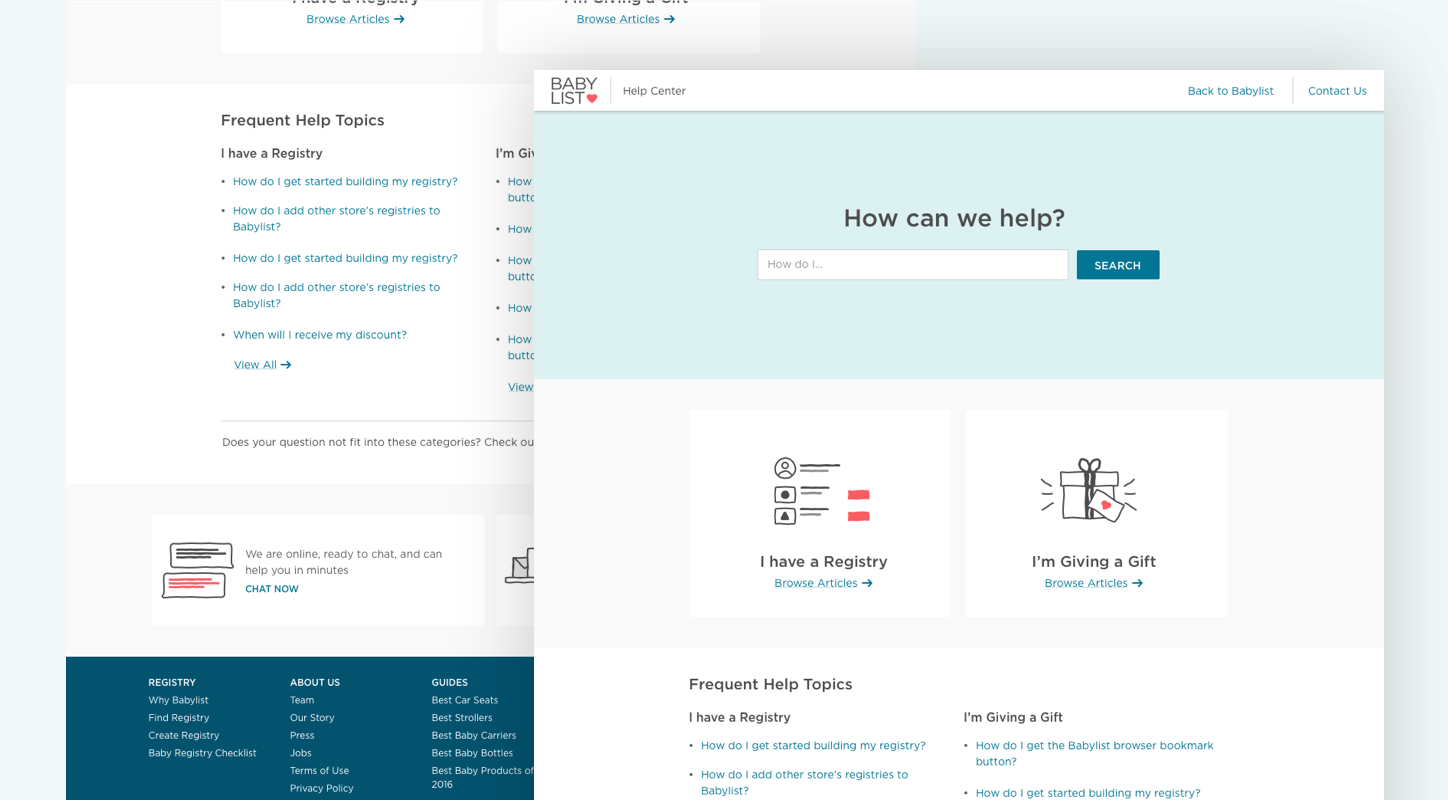
At babylist there are two main audience types. There are the users who host their registry (soon-to-be parents), and the gift givers. These two user types have very different and distinct questions.
We wanted to give these users a very clear starting point to find an answer to their question. We prominently featured links to quickly direct the users to their corresponding category.